サイト移動しました。
1年ほど前から移動しています。 tokuty.com
OCIでのwordpress構築手順
Oracle Cloud InfrastractureでのWordpress構築手順
環境
OS : Oracle Linux 8.0
Wordpress:5.9
php:7.4
mysql:8.0
※Always Free対象(無料)
構築手順
①apatche
apatch install
sudo dnf install httpd
②php
remi install
sudo dnf install https://rpms.remirepo.net/enterprise/remi-release-8.rpm
remi install 上手くいかないpackeageはskipする
sudo dnf install https://rpms.remirepo.net/enterprise/remi-release-8.rpm --skip-broken
wordpressの推奨version php7.4 install
sudo dnf module install php:7.4/common
mysqlを起動するために必要なmysqlnd install
sudo dnf -y install php-mysqlnd
③mysql
mysql install
sudo dnf localinstall https://dev.mysql.com/get/mysql80-community-release-el8-3.noarch.rpm
現状の最新をinstall
MySQL :: Download MySQL Yum Repository
mysql-community-serverがinstallできないのでmysqlのmoduleを無効化
sudo dnf -y module disable mysql
存在確認
sudo dnf search mysql-community-server
install
sudo dnf -y install mysql-community-server
起動
sudo systemctl start mysqld
有効
sudo systemctl enable mysqld
初期パスワードをgrep
sudo grep password /var/log/mysqld.log
初期設定
mysql_secure_installation
ログイン
mysql -uroot -p
db作成
create database ******;
user作成 セキュリティの観点からuserはdomainなどに紐づかないものにする
create user '******'@'localhost' identified by 'password';
権限付与
grant all on *****.* to '******'@'localhost';
④wordpress
wget install
sudo dnf -y install wget
階層移動
cd /var/www/
wp install
wget https://ja.wordpress.org/latest-ja.tar.gz
解凍
sudo tar xvf latest-ja.tar.gz
フォルダ名変更
sudo mv wordpress html
権限付与
chown -R apache:apache .
⑤Apatch起動
sudo systemctl enable httpd
80番ポートを許可
sudo firewall-cmd --permanent --add-port=80/tcp
リロード
sudo firewall-cmd --reload
再起動
sudo systemctl restart httpd
⑥wordpress設定
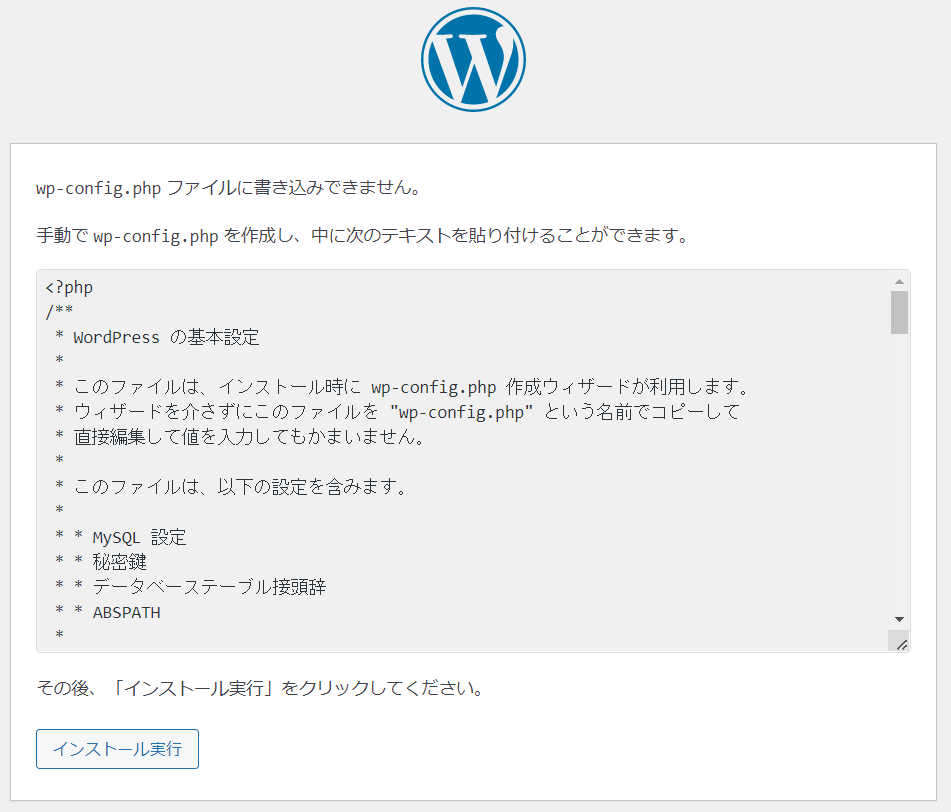
後はサイトにアクセスして必要項目を記述していく。
最後に以下の文章をwp-config.phpにコピペして貼り付けたらinstall実行して終了。
sudo vi /var/www/html/wp-config.php


参考サイト
wordpress構築
wordpress互換性のエラー
wordpressで「お使いのサーバーの PHP では WordPress に必要な MySQL 拡張を利用できないようです。」と表示されたときの対処法
phpのinstall
CentOS 8にPHP 7.4をRemi Repositoryからインストールする - Qiita
phpのversion変更
Let's Encript
mysql install
OCI Compute上のLinux仮想マシンにMySQLをインストールしてみた - Qiita
mysql初期設定
Electron + React + Webpack + Babel 'content-security-policy' ’unsafe-eval’について
問題点
ElectronでReactを使うためにWebpack + Babelを導入したが、electroを起動時に'Hello!'が上手いこと表示されなかった。
chromeの開発者ツールにてエラー内容を見ると以下のエラーが発生していた。

エラー内容
bundle.js:19 Uncaught EvalError: Refused to evaluate a string as JavaScript because 'unsafe-eval' is not an allowed source of script in the following Content Security Policy directive: "script-src 'self'".
at Object../src/app.js (bundle.js:19)
at __webpack_require__ (bundle.js:133)
at bundle.js:156
at bundle.js:158
エラーの翻訳
bundle.js:19 Uncaught EvalError: 'unsafe-eval'は、 次のコンテンツセキュリティポリシーディレクティブで許可されているスクリプトのソースではないため、 JavaScriptとして評価することを拒否しました: "script-src'self '"。
bundle.jsを上手いこと読み込めていない??
evalとは
文字列からJavaScriptに変換する関数のことですが、使用するとセキュリティリスクが非常に上がります。
そのため非推奨となります。 というか絶対に使わない方が良さそう。
eval() を使わないでください!
MDNのサイトの引用ですが、かなりきつめのアドバイス。
developer.mozilla.org
evalを許可すると、どうなる??
evalを許可すると、文字列をJavaScriptコードとして解釈するようになるため、XSS攻撃の対象となります。
そのため非推奨となります。
一旦、'Hello!'を表示させたいのでevalコンテンツセキュリティーポリシーに'unsage-eval'を追加。
<meta http-equiv="content-security-policy" content="script-src 'self' 'unsafe-eval'; object-src 'none'; base-uri 'none'">
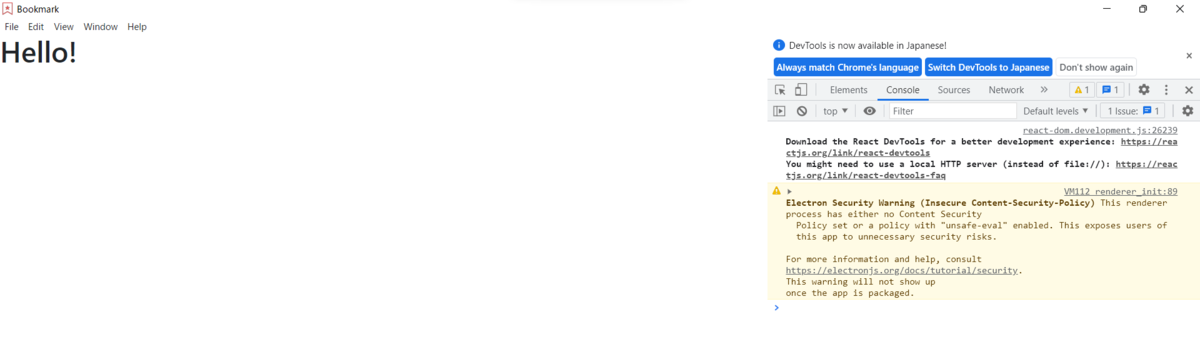
HelloWorldが表示されましたが、別の警告が出ました。

警告
Electron Security Warning (Insecure Content-Security-Policy) This renderer process has either no Content Security Policy set or a policy with "unsafe-eval" enabled. This exposes users of this app to unnecessary security risks. For more information and help, consult https://electronjs.org/docs/tutorial/security. This warning will not show up once the app is packaged.
翻訳
セキュリティリスクについて警告してくれています。 別の解決策を考えましょう。
Electronセキュリティ警告(安全でないコンテンツ-セキュリティ-ポリシー)このレンダラープロセスには、コンテンツセキュリティがありません ポリシーセットまたは「unsafe-eval」が有効になっているポリシー。 これにより、 不必要なセキュリティリスクにこのアプリ。 詳細とヘルプについては、 https://electronjs.org/docs/tutorial/security。 この警告は表示されません アプリがパッケージ化されたら。
webpackのbuild時にデフォルトでeval()という関数で文字列をJavaScriptコードに変換しているようなので、devtoolでbuildの方式を変更する。
webpack build後にbundle.jsを確認すると違いがわかりやすい。
webpack.configに追加
devtool: 'cheap-module-source-map'
webpack build後に無事エラーが解消されHello Worldが表示されました。

参考サイト stackoverflow.com
Electron タスクバーからアイコンが消える。
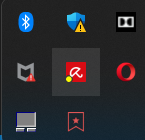
現象
Electronを起動後、数秒したらタスクバーからアイコンが消えてしまう。


コントロールパネル>個人用設定>タスクバー>タスクバー設定のオーバーフロー
Electronアプリは存在しているがなぜかアイコンが消える。

タスクバーにトレイを生成する
new Tray('img/bookmark.png')
修正前のコード
const { app, Tray, BrowserWindow } = require('electron') let tray = null function createWindow () { const win = new BrowserWindow({ width: 400, height: 300, webPreferences: { nodeIntegration: true, } }) win.loadFile('view/index.html') console.log('createWindow'); // タスクバーにトレイを生成する tray = new Tray('img/bookmark.png') } // Electron初期化後の処理 app.whenReady().then(createWindow);
修正前はウィンドウとトレイを一緒に生成するようにしていた。
修正後のコード
const { app, Tray, BrowserWindow } = require('electron') let tray = null function createWindow () { const win = new BrowserWindow({ width: 400, height: 300, webPreferences: { nodeIntegration: true, } }) win.loadFile('view/index.html') console.log('createWindow'); // タスクバーにトレイを生成する tray = new Tray('img/bookmark.png') } function createTray(){ // タスクバーにトレイを生成する tray = new Tray('img/bookmark.png') const contextMenu = Menu.buildFromTemplate([ { label: 'Item1', type: 'radio' }, { label: 'Item2', type: 'radio' }, { label: 'Item3', type: 'radio', checked: true }, { label: 'Item4', type: 'radio' } ]) tray.setToolTip('bookmark') tray.setContextMenu(contextMenu) console.log('createTray'); } // Electron初期化後の処理 app.whenReady().then(createWindow); // アプリケーション初期化後の処理 app.on('ready', createTray);
修正後は、ウィンドウとトレイを一緒に生成していた箇所を、ウィンドウ生成後にトレイを生成するように修正。
無事にタスクバーからアイコンが消えないようになりました。
原因としてはElectronの初期処理ができていない状態でトレイを生成することで不具合が起こっていたみたいです。
検証
検証のため、isReady()イベントを使用。
このイベントは初期化が終了した場合はTrue、それ以外の場合Falseを返却してくれる。
app.isReady()
今度は修正前のコードを以下のコードに修正する。
無事タスクバーからアイコンが消えなくなったため、やはり初期化処理が上手くいっていなかった。
// Electron初期化後の処理
app.whenReady().then(createWindow);
if (app.isReady()) createWindow() else app.once('ready', createWindow)
参考サイト
www.electronjs.org www.electronjs.org www.youtube.com www.electronjs.org
【LPIC資格試験】Linuxコマンド確認用にdockerでLinux環境を構築する
用意するもの
①vscode + 拡張機能remote-containers
marketplace.visualstudio.com
②Dockerに必要な環境
hub.docker.com
Centosを構築
Linuxコマンドを検証したいので、Linux環境を構築する。
公式のDockerfileをそのまま使用。
FROM centos:7 ENV container docker RUN (cd /lib/systemd/system/sysinit.target.wants/; for i in *; do [ $i == \ systemd-tmpfiles-setup.service ] || rm -f $i; done); \ rm -f /lib/systemd/system/multi-user.target.wants/*;\ rm -f /etc/systemd/system/*.wants/*;\ rm -f /lib/systemd/system/local-fs.target.wants/*; \ rm -f /lib/systemd/system/sockets.target.wants/*udev*; \ rm -f /lib/systemd/system/sockets.target.wants/*initctl*; \ rm -f /lib/systemd/system/basic.target.wants/*;\ rm -f /lib/systemd/system/anaconda.target.wants/*; VOLUME [ "/sys/fs/cgroup" ] CMD ["/usr/sbin/init"]
buildがうまくいかない場合
unable to find user vscode: no matching entries in passwd file
remoteUseをrootに変更する。
変更前
// Comment out connect as root instead. More info: https://aka.ms/vscode-remote/containers/non-root.
"remoteUser": "vscode"
変更後
// Comment out connect as root instead. More info: https://aka.ms/vscode-remote/containers/non-root.
"remoteUser": "root"
コマンドが見つからない場合
bash: lspci: command not found
lspciコマンドに必要なpackage、pciutilsをinstallする。
DockerFileに必要なpackageを追加。
RUN yum -y install pciutils
感想
ローカル環境に何も追加していないため、後片付けが楽。
コマンド確認もできるので良い。
静的サイトジェネレーターのPelican + netlifyでBlog作成
ちょっとした技術メモなどを外出先で観れるといいなぁと思っていたところ、
静的サイトジェネレーターなるものがあるようなので試してみました。
WordPressとは違って公開するにあたってサーバー借りたり、DBも要らないため、維持費もかからず良いですね。
後はHTMLを動的に生成しないため、レスポンスが早いそうです。
静的サイトジェネレーターはたくさんの種類がありますが、
Pythonの学習も兼ねてPelicanにしました。
※デプロイ後に気づきましたが、Pythonの知識入りませんでした。
コマンド打つだけでHTMLを自動生成してくれます。 すごい。。。
静的サイトジェネレーターのランキングですが、Pelicanは人気の様です。
jamstack.org
以下デプロイ時に詰まったポイント。
サブモジュールを追加する
テーマをcloneした場合はサブモジュールの追加が必要となる。
git submodule add <url> <ディレクトリ>
.gitmodulesが追加される。
エラーのログ
hint: You've added another git repository inside your current repository.
hint: Clones of the outer repository will not contain the contents of
hint: the embedded repository and will not know how to obtain it.
hint: If you meant to add a submodule, use:
hint:
hint: git submodule add
netlifyでのphythonのversion
Python - PYTHON_VERSION, runtime.txt, Pipfile
3.8 (default)
2.7
各言語のversionが載っています。
github.com
完成したBlog
https://tokusmemo.netlify.app/
参考サイト
情報セキュリティマネジメント試験受けました。
この記事は IT資格取得をテーマに学びをシェアしよう!【PR】Udemy Advent Calendar 2021に投稿した記事です。
受けたきっかけ
改ざんチェックのテストを行うことになりましたが、現場でセキュリティに詳しい方がいなかった。
20年以上のベテランエンジニアさんが「 XSSなにそれ??脆弱性のテストってどうしたらいいの??」という話を聞き、セキュリティについて学ぶと、強みになるのではないかと考えました。
実務も2年目となり、だいぶ余裕が出てきていたので何かしらの資格も欲しい!と思い始めていたこともあり、いろいろ調べた結果、国家試験であるIPAの情報セキュリティマネジメント試験を、受けてみることに決めました。
学習法、書籍、参考にしたWeb
(全文PDF・単語帳アプリ付)徹底攻略 情報セキュリティマネジメント教科書 令和3年度 | 株式会社わくわくスタディワールド 瀬戸美月, 株式会社わくわくスタディワールド 齋藤健一 |本 | 通販 | Amazon
【午前】【午後】
分野ごとにまとまっているので学習しやすい。
問題に対しての解説もしっかりしていて、落ち着いて試験に臨めました。
書籍で基礎的なことを学び、過去問道場でひたすら問題を解きました。
情報セキュリティマネジメント試験ドットコム
【午前】【午後】
たぶん皆さんお世話になっているかと思いますが、私も大変お世話になりました。※感謝!!
掲示板に過去の受講者の体験談などが載っているので参考にする。
会員登録をすると様々な機能が使えるため、推奨。
間違った問題にチェックをつけておき、テスト前に行うと良い。
8段になるまでやりこむ(網羅率100%
情報セキュリティマネジメント試験 用語クイズ で単語を覚える。
情報セキュリティ10大脅威 2021:IPA 独立行政法人 情報処理推進機構
【午後】
2020年に起きた脅威のトレンドがわかります。
わからない箇所や単語をググる。
学習期間
学習時間は約55時間程。(通勤時間と昼休みの学習は入れず
平日1~2時間、休日2~4時間ペースで学習を進めていきました。
短時間でやる方もおられるようですが、あまりお勧めしません。
資格を取るだけの学習方法となってしまい、試験が終わるとすぐ忘れる可能性があるからです。
後はそんなに集中力が続かないため、これくらいのペースが一番頭に定着しやすかったです。(個人差あり
試験予約は早めの方が良いです。ぎりぎりだと予約が取れない、もしくは自分が得意ではない時間になってしまう。
学習の仕方
- 通勤時間や、昼休みを利用して、過去問をひたすら解く
- 家にいるときは書籍を読んで独り言のようにつぶやく
- 音読だと覚えれないので、声に出して読む
- 問題 → 答え 答え → 問題 のように説明と答えを一致させる
- 一回では覚えられないので、忘れたころにもう一度やる
最後に
受ける前と受けた後の変化ですが、
IPAの重要なセキュリティ情報や、新着情報を読みようになりました。
日ごろから意識するようなったということですね。
www.ipa.go.jp
集中力と忍耐力、読解能力がかなり上がった気がします。
試験を受ける前は長文解説を読むのがかなり苦手でしたが、今はすんなり頭に入ってきます。
午後試験の問題は国語の問題と良く言われているようですが、過去問を読み込みまくった結果かもしれません。
実務に活かせているかはまだわかりませんが、知識量はかなり増えたと思います。
資格取得を最後までやり遂げた達成感もありますので自信もつきました。※大事
来年は基本情報技術者試験と応用情報技術者試験のW取得を目標にしたいです。
Udemy講座
基本情報で調べてみましたが、Udemyにも講座あるんですね。
良さそうなのありましたら購入してみようと思います。
www.udemy.com